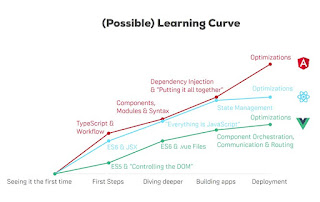
Ease of Learning
Angular arguably has the steepest learning curve since it requires you to learn a new language (TypeScript), really leaves everything you might've used before in JS development (components, modules), brings features like dependency injection and requires quite a bit of work to optimize your app and take advantage of features like lazy loading or ahead-of-time compilation.
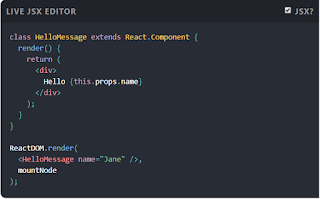
React.js also has a pretty steep learning curve. Whilst it does use JavaScript, it uses ES6. Or at least that is the version which is strongly recommended to be used when developing React.js apps. If you do use ES6, you'll need a workflow and development environment which allows you to write ES6 code and compile it to ES5 for deployment. This poses an additional challenge, especially for new developers.
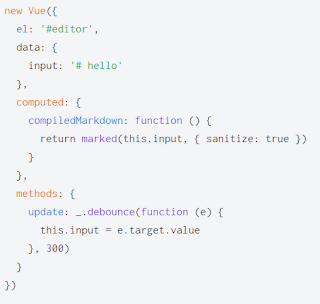
Vue.js is my clear winner here. It works fine with both ES5 and ES6 (theoretically, you can also get it to work with TypeScript) and it looks and feels like "normal JavaScript" when you start working with it. It separates the template from the JavaScript code, just as Angular does. By using components and directives, it's easy and intuitive to then manipulate this template and output your data.
Upscaling/SPA Abilities
Angular focuses entirely on Single-Page-Applications, this is what it was built for. It gives you a lot of tools to build (extremely) large Single-Page-Applications and it's clearly the focus of this framework. Google is using it internally to rebuild apps like Adwords and Adsense to use Angular.
The modularity, TypeScript, the concept of services, out-of-the-box routing and forms support as well as detailed optimizations options allow you to build well-performing, big Single-Page-Applications. Therefore, Angular can probably be called the winner in this category. It doesn't mean that React.js and Vue.js are not suited for this kind of application though!
React.js doesn't have a Single-Page-Application focus as Angular does. But it certainly is capable of hosting big Single-Page-Apps. Facebook uses React.js on its SPA parts of the webpage (e.g. the advertisement console) and there are many other web apps using it out there. You will need third-party packages though, React.js doesn't come with a router or forms package built into it like Angular does.
Vue.js is pretty similar to React.js. You can absolutely create big SPAs with it but it's not focused on this type of application. Just like React, Vue requires you to install extra routing or form validation packages, though at least the routing package (just like Vuex for state management) is provided by the official Vue.js team.
Angular probably makes the creation of very big SPAs easiest but React.js and Vue.js are perfectly valid choices, too. Especially for bigger apps, you might encounter some challenges when using React.js or Vue.js which you might not hit when using Angular. Examples would be the organization of your project files or the availability and maintenance of important packages for routing or forms support.
Downscaling/MPA Abilities
Angular just isn't made for these type of apps, it's as simple as that. Yes, you could theoretically import the framework packages into your HTML code but that would be very cumbersome and you still wouldn't be able to really use them as intended. Instead, Angular really embraces TypeScript and trying to use the JS packages (to which the framework in the end of course is compiled) and your own JavaScript code will become a nightware. You could install packages which compile TypeScript on-the-fly but that will be a bad idea since it impacts performance.
React.js may absolutely be used to simply enhance existing HTML pages (views rendered by your backend). Indeed, that's how Facebook itself uses React.js a lot. Pretty much every page you visit on Facebook uses React.js to a certain extent. You can easily import React and then use it to change parts of your web page, dump in some components and therefore add powerful features driven by JavaScript.
Again, Vue.js is pretty similar to React.js. You can easily import the Vue.js library (like React it's very lightweight, too!) and start using Vue.js features on your page. You are able to quickly "control" a part of your DOM via Vue.js and start adding nice JavaScript-driven features to it. Of course you can also use advanced concepts like components and quickly add these.
Overall, React.js and Vue.js are both great for enhancing existing views in your fullstack (MPA) application. Vue.js is even a bit better than React in my opinion since it doesn't force you to use components at all. React.js pretty much does do that.
Performance
Ease of Development
Angular makes the move from development to deployment the hardest. Well, kind of. If you're using the Angular CLI, it's going to be easier and a lot of the work is done for you. Actually, when using the CLI, the road from development to deployment becomes very easy. But still, writing a "good" Angular application, taking advantage of lazy loading and the module system and correctly using Ahead-of-Time compilation (AoT) can be challenging.
React.js offers an easier way of moving from development to deployment, though you still need a workflow which optimizes your app. Just as with the Angular CLI, example setups can be found online. The lazy loading of components is possible. Since everything is JavaScript in a React.js app, you don't need to care about compiling and optimizing any templates though. You have no HTML templates after all!
Vue.js also makes the deployment of your app easy. You either just dropped an import into your app, in which case you can't optimize a lot anyways. Or you have a more complex local setup (potentially created with the Vue CLI) which again will handle most of the code optimizations for you. You may use lazy loading of components and, since Vue.js does use templates, you can pre-compile these templates. That offline-compilation step is much easier than it is with Angular though (although, when using the Angular CLI, it's super-easy, too).
Overall, Vue.js and React.js are probably the easier two frameworks of these three when it comes to the road from development to deployment. Angular gives you a lot of tweaking possibilities. This can also be an advantage but it also poses the threat of shipping suboptimal code.